HTML5引入了一個離線運作的機制,這個機制可以讓我們在離線的狀態下還也以使用設定好的網頁,並且在恢復連線時可以更新資料。這些只要在html標籤增加一個屬性,搭配設定檔案就可以做到。
從規格書看起來,這個機制分成三個部份:
第一件要做的事情,就是在html標籤上設定manifest屬性,例如:
<html lang="zh-TW" manifest="test642.manifest">
然後編輯好manifest檔案。manifest檔案結構大致上是這樣的:
規格對於伺服器傳送manifest檔案有特殊要求,就是Content-Type檔頭必須設定為「text/cache-manifest」,否則無法正常運行。
不過即使有資源更新,不見得就可以顯示在頁面上。測試碰到的情況常常是,改過網頁,但是重新載入時卻沒有更新...常常要清掉cache,重啟瀏覽器![]() 所以在開發時會比較麻煩。也許可以考慮,測試初期,把會變動的資源先放到NETWORK區塊,等測試無誤再來修正manifest檔案,不過這對cache host(也就是設定manifest那個網頁)沒作用
所以在開發時會比較麻煩。也許可以考慮,測試初期,把會變動的資源先放到NETWORK區塊,等測試無誤再來修正manifest檔案,不過這對cache host(也就是設定manifest那個網頁)沒作用![]()
在離線應用上,HTML5制定了ApplicationCache介面:
interface ApplicationCache {
// update status
const unsigned short UNCACHED = 0;
const unsigned short IDLE = 1;
const unsigned short CHECKING = 2;
const unsigned short DOWNLOADING = 3;
const unsigned short UPDATEREADY = 4;
const unsigned short OBSOLETE = 5;
readonly attribute unsigned short status;
// updates
void update();
void swapCache();
// events
attribute Function onchecking;
attribute Function onerror;
attribute Function onnoupdate;
attribute Function ondownloading;
attribute Function onprogress;
attribute Function onupdateready;
attribute Function oncached;
attribute Function onobsolete;
};
ApplicationCache implements EventTarget;
要測試瀏覽器是否支援ApplicationCache,只要測試看看有沒有window.applicationCache這個物件存在就可以。不過...通常只要在需要時refresh網頁就可以,呼叫update()通常沒作用(因為該做的事情,在載入網頁時就做好了),而swapCache()還會導致INVALID_STATE_ERR錯誤。
在一般的使用狀況下,通常只要設定好manifest檔案就可以離線運作了,複雜的應用程式,可能還需要搭配locationStorage、sessionStorage還有Web SQL等等方式,來存放應用程式需要的資料。接下來用一個簡單的例子,觀察一下applicationCache的事件及使用狀況:
照例網頁程式塞不進來...所以還是放到gist:
https://gist.github.com/663725
test642.manifest:
CACHE MANIFEST
#test642.html
test642a.html
NETWORK:
test642.js
test642.js:
var data = {
"currentTime": new Date().getTime(),
"currentPos": [92,12],
"mu": "so be it"
};
可以用這個連結測試:http://www.fillano.idv.tw/test642.html
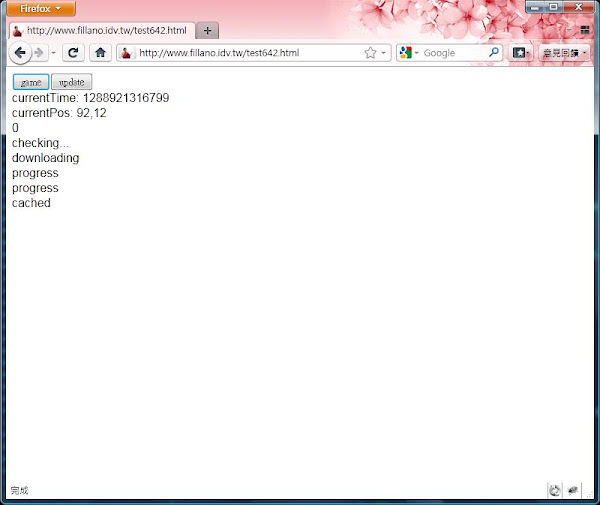
一開始進入網頁時,會出現下載資源並且cached的訊息:

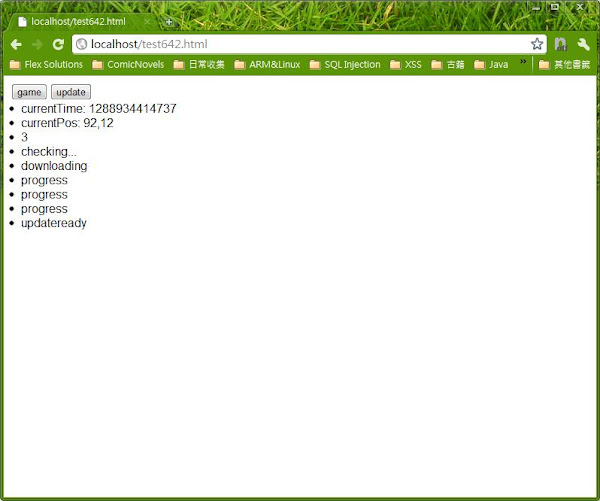
如果有更新,他會出現下載資源並且updateready的訊息:

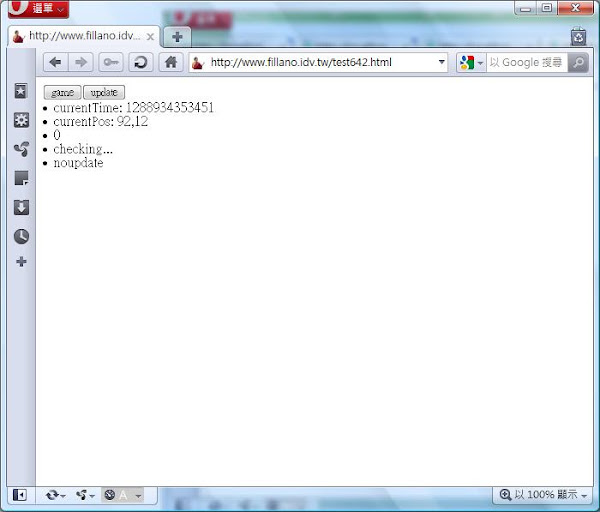
如果都沒更新,那載入網頁就出現noupdate的訊息:

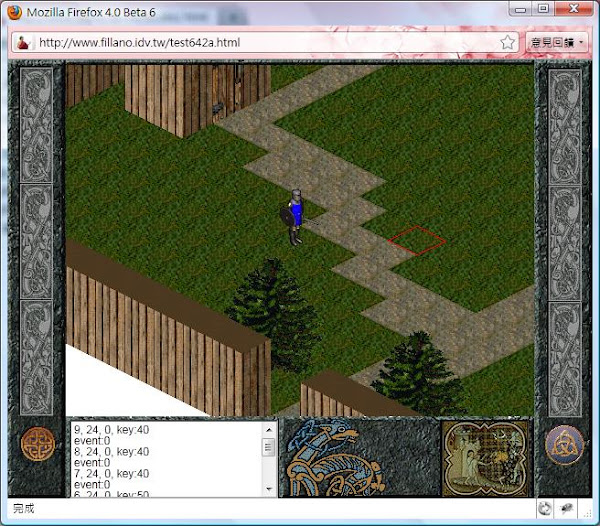
點選update按鈕,同樣會出現noupdate訊息。(需要的資源在網頁更新時候應該都更新過了,所以手動update沒有什麼作用)點選game按鈕,會跳出一個視窗,裡面使用到比較多的圖片資源:

可以用滑鼠操作人物,走到左下方兩個樹之間的缺口,進入另一個網頁。這些網頁使用過後,使用的資源都會特別放進ApplicationCache,所以即使無法連線,在瀏覽器網址列打上網址,同樣可以操作。
明天再接再厲,來測試一下GeoLocation吧。
